jquery - How do I get a fixed element to scroll horizontally when the viewport width is smaller than an HTML page width? - Stack Overflow

javascript - Show/Hide (Toggle) a Fixed Element Depending on Other Elements When Scrolling? - Stack Overflow

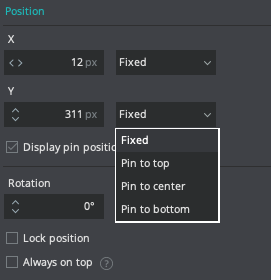
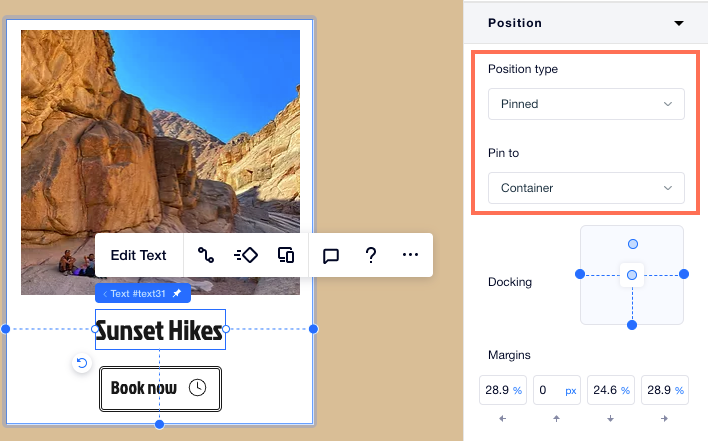
LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - Share an idea - Figma Community Forum
Position fixed element still scroll with the page when using locomotive scroll · Issue #282 · locomotivemtl/locomotive-scroll · GitHub