![Issue] Opening an Infobubble on a Mouse Click · Issue #108 · heremaps/maps-api-for-javascript-examples · GitHub Issue] Opening an Infobubble on a Mouse Click · Issue #108 · heremaps/maps-api-for-javascript-examples · GitHub](https://user-images.githubusercontent.com/54407828/115153331-fcb01680-a092-11eb-9782-eb859b6ba51b.png)
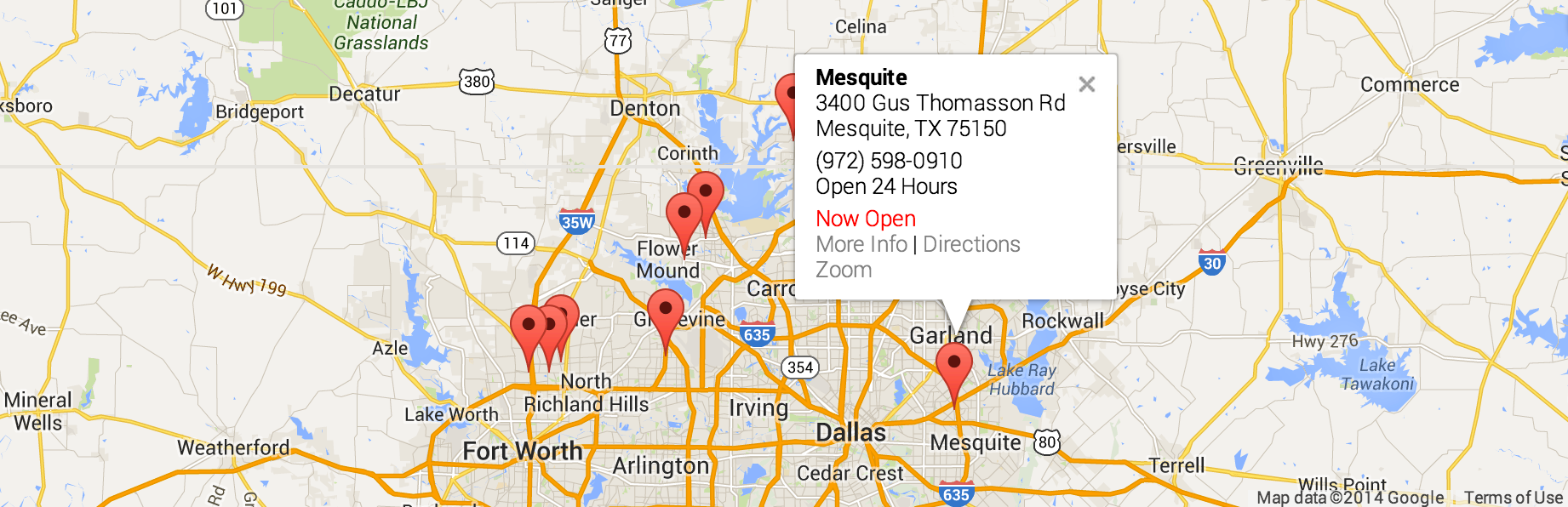
Issue] Opening an Infobubble on a Mouse Click · Issue #108 · heremaps/maps-api-for-javascript-examples · GitHub

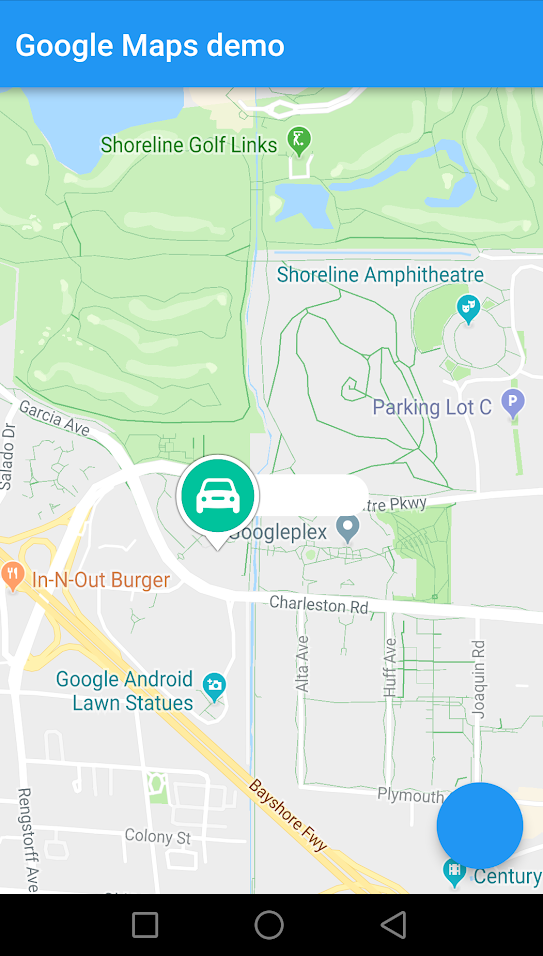
How to add extra text into flutter google map custom marker or enable infowindow open always? · Issue #26109 · flutter/flutter · GitHub

reactjs - (google-maps-react) Material-UI popover detail bubble won't follow map marker when map centers to marker (LatLng) - Stack Overflow

Multiple Map Markers On Google Maps Using Geographic Data | Bubble.io Tutorials | Planetnocode.com - YouTube

javascript - Google Cluster map on click sidebar elements open particular info window - Stack Overflow

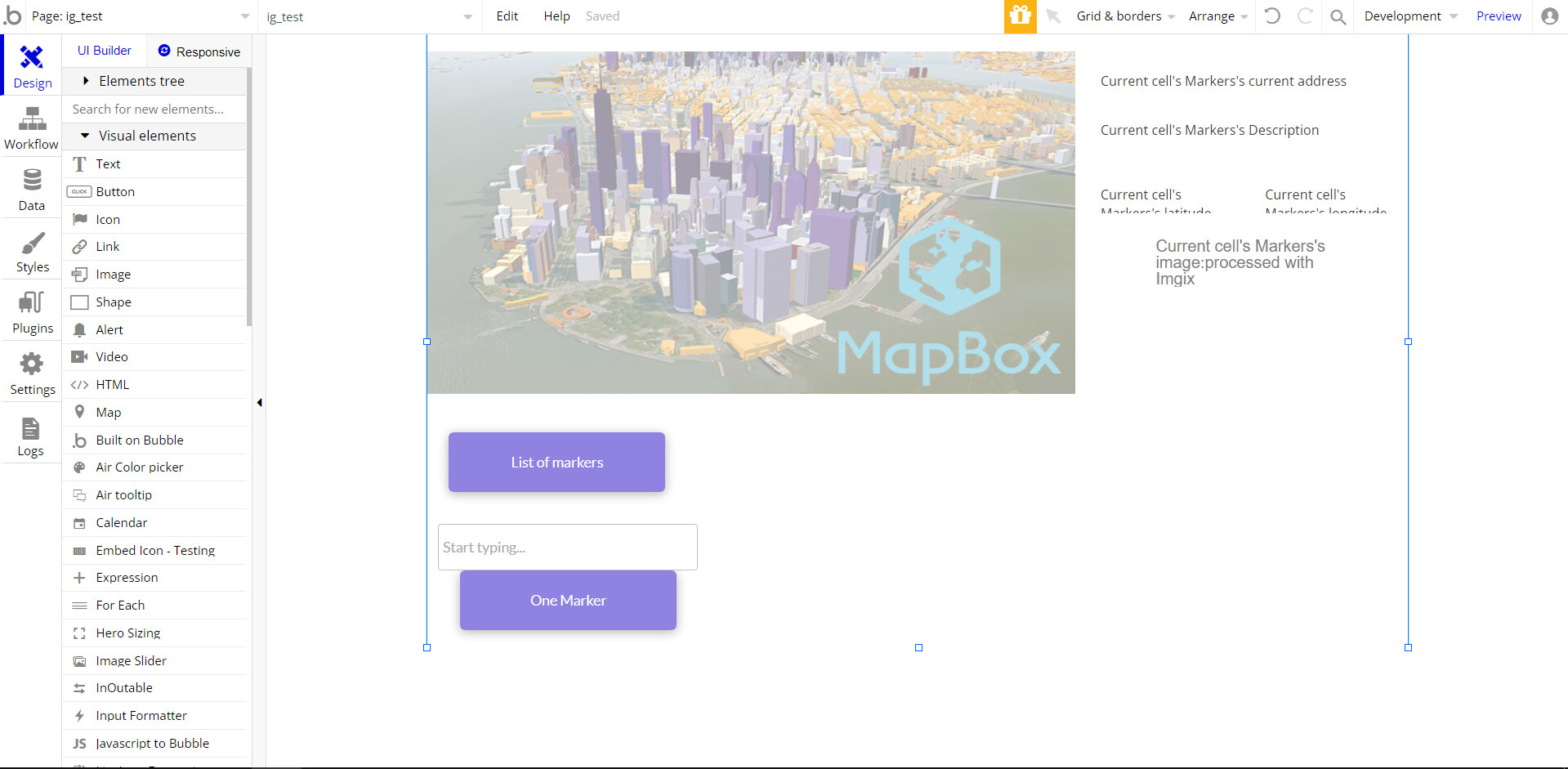
MapBox: Using the "Marker Clicked Event" to show information of a store - Help Needed - Zeroqode Forum
Marker info window clicks bubble down to map · Issue #508 · google-map-react/google-map-react · GitHub

infowindow - Google Map V3: markerCluster onclick display all the infoboxes for the markers inside the cluster in one infobox list style. - Stack Overflow