
Implement click on JavaScript Google Map to add draggable markers with polyline | by Tan Le Tian | Medium

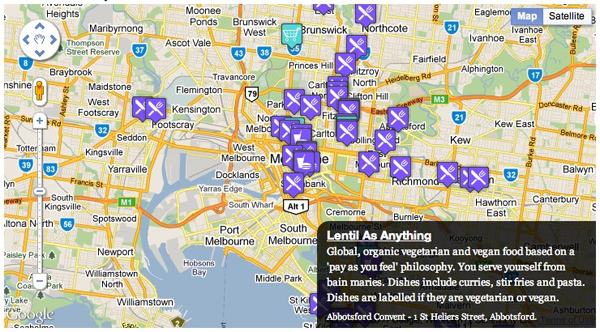
infowindow - Google Map V3: markerCluster onclick display all the infoboxes for the markers inside the cluster in one infobox list style. - Stack Overflow
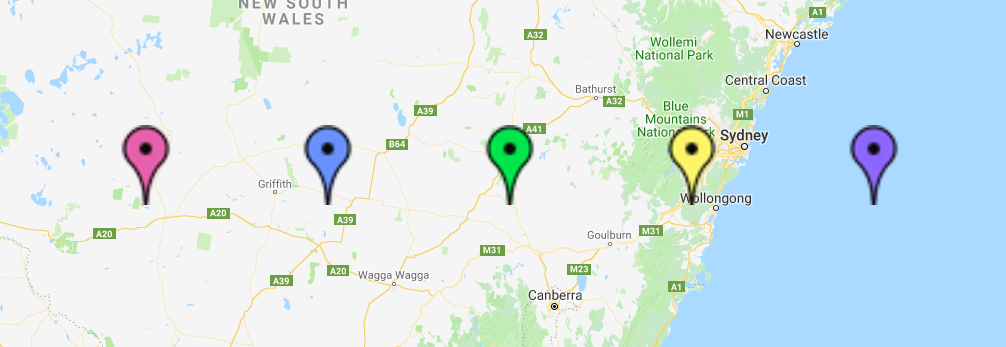
![google_maps_flutter_web] map does not update marker positions after change · Issue #65255 · flutter/flutter · GitHub google_maps_flutter_web] map does not update marker positions after change · Issue #65255 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/1384236/92269050-13cb3b00-eeec-11ea-9409-e3f6b84a92bf.png)
google_maps_flutter_web] map does not update marker positions after change · Issue #65255 · flutter/flutter · GitHub